
Speedy visual component delivery
In this article, we’ll cover how our Product team goes from a handoff of a design to a finished component in our user-facing estate. We have optimised for speed of delivery, your process may vary!

Design is about a lot more than just the visual components you build on your website, but hopefully shipping visual components for your website is a well known and common use case to help you compare and contrast our approach to delivery to any other.
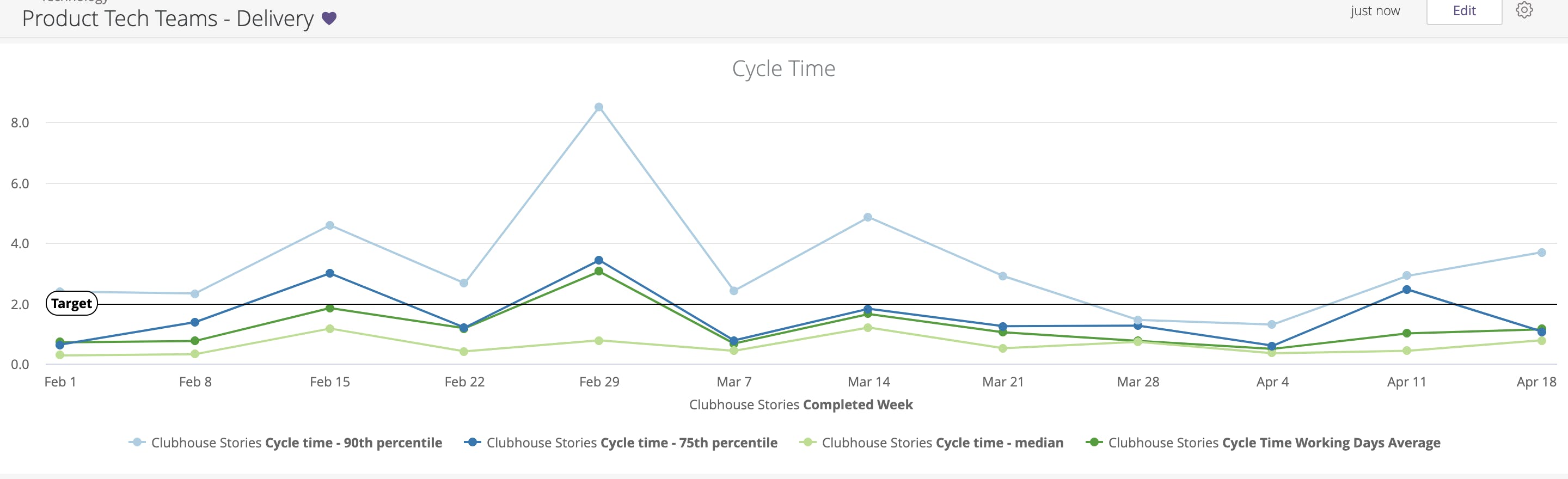
We use cycle time to measure our delivery speed, the time it takes end to end to complete a task. Our cycle time for a new component in our website, showing custom data pulled from our data warehouse, is between 1 and 2 days. In fact in general we average a cycle time of 1 day across all our work. Ship little and often!
If you’re shipping components of your customer facing tooling faster, I’d like to hear about it! I’m @sadir_ on twitter.
Step 1: Mobile first delivery from a Marvel handoff
If you’re building a customer facing website, chances are a large number of your customers will be using their mobile device to view it. Be that from advertising you’ve run or otherwise. So, to make sure we always deliver a stellar mobile experience, we always start from a mobile design.
Our design team uses Marvel (https://marvelapp.com/) to build handoff specifications. The great thing about a handoff, is that you can view the CSS rules used in the handoff itself, so the work the design team did to get the specification together can be reused, Also, it’s able to measure pixel differences for you which means there’s minimal back and forth between your development team and designers later on.
Aside from the time saved, good tooling makes for less friction and helps build team synergy. I am a manager after all and I love synergy.
Depending on the complexity of your component, you may even want to submit three separate PRs for mobile, tablet and desktop views! While this does add to your cycle time through PR reviews, if you make those reviews easier by reducing the complexity in each it might pay off depending on your use case.
Step 2: Review your work in storybook
Our frontend stack is all React and Javascript (I won’t go into delivery speed in different programming languages or frameworks here) and we use Storybook (https://storybook.js.org/) to make the feedback loop as fast as possible while developing. Storybook uses hot reloading, so you make changes to your code, save them, and the component reloads in front of you!
The great thing about Storybook is that it acts as an open platform. People are now building tooling on top of it. You can add plugins for accessibility checks, and more. You can build your own plugins if you’d like. We use a plugin to add a 12 point grid overlay in the story, which lets us build towards a consistent set of design rules.
Speaking of which, a strong design library is one of the best ways you can speed up delivery, by not building new things and reusing previous components wherever possible. Designers should be able to justify their need for a custom component, and having a design library allows people to keep them honest on that fact.
Storybook allows you to compile a design library of both building blocks like buttons and the like, and also allows you to have a library complete with the higher level components you have in your estate.
One way we use larger components is as horizontal slices on our website, our CMS (Prismic) supports this concept of horizontal slices as the makeup of a page. Having a design library allows us to easily refer to what we have available to us when building new pages. Prismic has a preview function that we can use once we’ve selected components, copy and imagery. It goes without saying that a good CMS helps you make smaller page changes self-serve and save time there too.
Step 3: Chromatic 2.0 PR workflow
One thing the development workflow had always been missing previously for us, was a way to best gather feedback from our design team about the components we’d built when they were finished and ready for approval. Screenshots are manual and can’t be played with to see how they behave. Having someone come to your desk to play with the component you’ve built and see how it behaves is jarring and pulls designers out of their flow state.
Thankfully, Chromatic (https://www.chromatic.com/) recently released their 2.0 workflow. The way this works is very similar to a Github PR. There’s a CI workflow step you implement to enable Chromatic to build your stories for you.

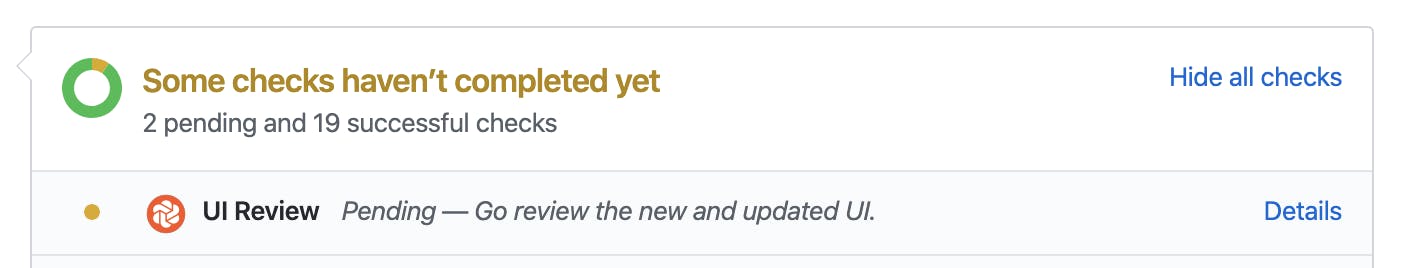
The Github check pending approval
They then have a Github PR check that indicates when visual changes have been made to a story. They take snapshots of your design library with each commit, and compare them against your master branch to display those snapshot changes to you. Each commit you make on your branch updates these diffs.

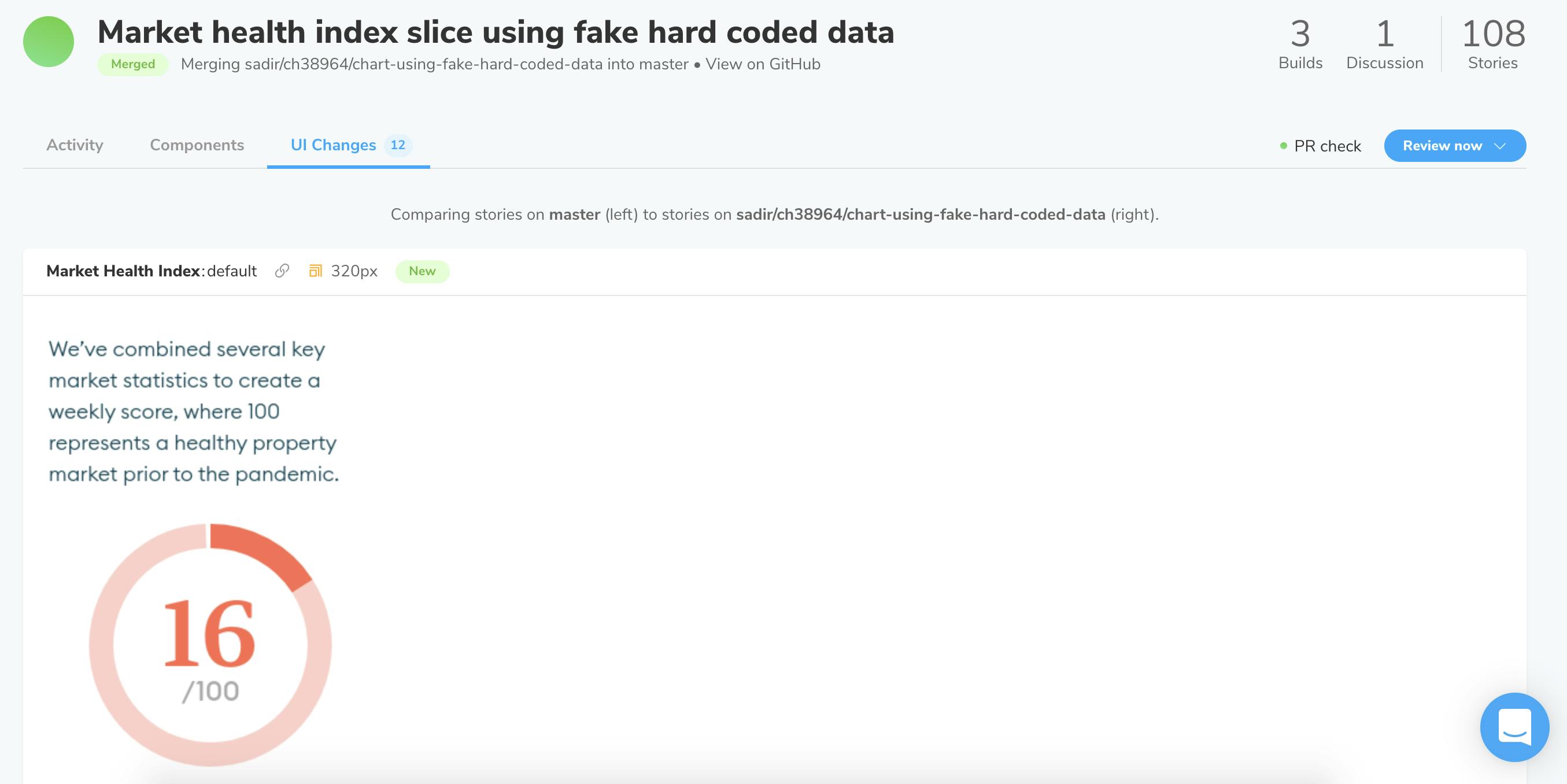
Visual diffs and PR workflow in Chromatic
Side note: Hard coding data is one of the best ways to get feedback early and reduce your cycle time.
You can then request a reviewer for your changes, and they'll get an email notifying them they have something to review. Both you and they can comment on those snapshot changes, just like commenting on code in Github. I also hear they have Slack notifications in the works!

The Github check once approved
Finally, when it’s approved (in our case by a designer), then the Github check passes and you can merge your PR.
Step 4: Ship it!
And that’s it! We’ve left out plenty of the technical detail about how we build components, like the way we use styled components. We’ve also not covered other design details like how we created our brand. However, hopefully we’ve covered just enough for you to understand our process and some of the tools we use. Like all startups we believe in moving quickly, and that those that can are most likely to succeed, especially in uncertain times like the period we’re in now.
Hopefully this has sparked some thoughts in your head, where are the bottlenecks in your process? Are they technical or interpersonal? How might what you’ve read here help you improve your process?
All the best and good luck making those components.
Morgan